Admin
مؤسس الموقع


عدد المشاركات : 99
السمعة : 176
السٌّمعَة : 0
تاريخ التسجيل : 19/06/2016
الموقع : العراق - بغداد
 |  موضوع: التعديل السريع للمساهمة بدون فتح صفحة جديدة موضوع: التعديل السريع للمساهمة بدون فتح صفحة جديدة  الجمعة يوليو 01, 2016 1:34 am الجمعة يوليو 01, 2016 1:34 am | |
| يامرحباً بكم
الان كود جاف مميز للغاية
[size=18][b]وهو انك تسطيع تعديل الموضوع والمشاركة بدون الحاجة الى فتح صفحة جديد الكود مثل الفي بي تماما[/b][/size]
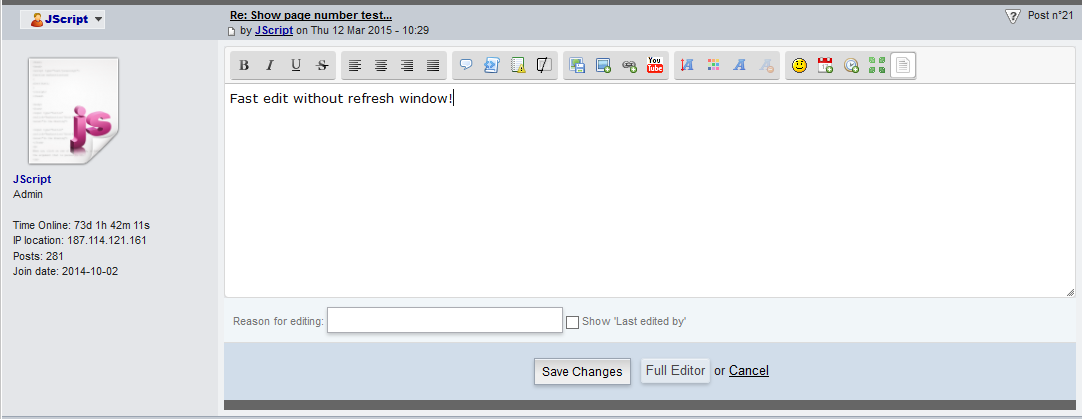
كما في الصورة

اليكم الكود
- الكود:
-
/***
* Fast edit without refresh window!
* Version: 1.10292014-jq1.9.1 - ieiunium et dextera
* Made and Optimizations by JScript - 2013/11/12
* Copyright (c) 2013 JScript <jscriptbrasil at live dot com>
* This work is free. You can redistribute it and/or modify it
* under the terms of the WTFPL, Version 2
*/
var sFE_oldMsg = '',
oFE_msgID = 0,
sFE_subject = '',
iFE_lt = 0,
sFE_post = 'Send',
iFE_auth1 = 0,
iFE_auth2 = 0;
window.onload = function() { // jQuery(function () {
var sCSS = '' +
'<style>' +
'.input_submit.alt {' +
'background: none repeat scroll 0 0 #E2E9F0;' +
'border-color: #DAE2EA;' +
'border-radius: 3px 3px 3px 3px;' +
'border-style: solid;' +
'border-width: 1px;' +
'box-shadow: 0 1px 0 0 #EFF3F8 inset, 0 2px 3px rgba(0, 0, 0, 0.2);' +
'color: #464646;' +
'margin-left: 4px !important;' +
'padding: 4px;' +
'text-decoration: none;' +
'}' +
'.input_text, .fdfButton {' +
'padding: 4px !important;' +
'box-shadow: 0 1px 0 0 #EFF3F8 inset, 0 2px 3px rgba(0, 0, 0, 0.2);' +
'}' +
'.row2.desc {' +
'background-color: #F1F6F9;' +
'padding: 9px;' +
'color: #777777;' +
'font-size: 11px;' +
'}' +
'</style>';
document.head.insertAdjacentHTML('beforeEnd', sCSS);
jQuery('a[href*="mode=editpost"]').click(function(event) {
event.preventDefault();
var datahref = jQuery(this).attr('href');
var post_ID = datahref.split('p=')[1].split('&')[0];
/* Forum versions! */
var phpBB2 = jQuery('#p' + post_ID).find('td .postbody div:eq(0)');
var phpBB3 = jQuery('#p' + post_ID).find('div.content');
var punbb = jQuery('#p' + post_ID).next().find('div.entry-content');
var invision = jQuery('#p' + post_ID).find('div.post-entry');
if (phpBB2.length) {
oFE_msgID = phpBB2;
} else if (phpBB3.length) {
oFE_msgID = phpBB3;
} else if (punbb.length) {
oFE_msgID = punbb;
} else if (invision.length) {
oFE_msgID = invision;
};
fastEditMsg(post_ID);
});
}; // });
/***
* Fast edit post!
* Function: fastEditMsg(post_ID);
*/
fastEditMsg = function(post_ID) {
if (isNaN(post_ID) || (jQuery('#p' + post_ID).length == 0)) {
return false
}
sFE_oldMsg = oFE_msgID.html();
var sHtml = '<div class="main-content topic">' +
'<div class="post">' +
'<div id="editor_' + post_ID + '">' +
'<textarea cols="9" id="text_editor_textarea_' + post_ID + '" name="message" onclick="storeCaret(this)" onkeyup="storeCaret(this)" onselect="storeCaret(this)" rows="15" style="width: 98%; height: 250px;" tabindex="3" wrap="virtual">' +
'\n\n\n\n\n\nLoading the message, please wait...</textarea>' +
'<div class="row2 desc">' +
'Reason for editing: <input type="text" value="" name="post_edit_reason_' + post_ID + '" id="post_edit_reason_' + post_ID + '" class="input_text" maxlength="250" size="35"> ' +
'<input type="checkbox" value="1" id="add_edit_' + post_ID + '" name="add_edit_' + post_ID + '" style="vertical-align: middle ! important;"> <label for="add_edit_' + post_ID + '">Show \'Last edited by\'</label>' +
'</div>' +
'<fieldset class="submit" style="font-size: 13px !important; padding: 15px 6px; text-align: center; border: 0 none; background-color: #D1DDEA;">' +
'<input class="button2 fdfButton" name="post" tabindex="6" type="button" value="Save Changes" onclick="fastEditSave(' + post_ID + ')"> ' +
'<a class="input_submit alt" href="/post?p=' + post_ID + '&mode=editpost">Use Full Editor</a>' +
' or ' +
'<a class="cancel" title="Cancel" href="javascript:void(0);" onclick="fastEditCancel(' + post_ID + ');">Cancel</a>' +
'</fieldset>' +
'</div>' +
'</div>' +
'</div>';
oFE_msgID.html(sHtml);
var text_area = jQuery('#text_editor_textarea_' + post_ID);
text_area.val(sFE_oldMsg.replace(/<br\s?\/?>/g, "\n"));
/* text_area.val(HtmlToBBCode(sFE_oldMsg)); */
try {
text_area.sceditor({
locale: "pt",
height: "250px",
width: "auto",
plugins: "bbcode",
toolbar: "bold,italic,underline,strike|left,center,right,justify|quote,code,faspoiler,fahide|servimg,image,link,youtube|size,color,font,removeformat|emoticon,date,time,maximize,source",
parserOptions: {
/*breakAfterBlock: false,*/
/*removeEmptyTags: false, */
/*fixInvalidNesting: false,*/
/*fixInvalidChildren: false*/
},
style: "http://illiweb.com/rs3/85/frm/SCEditor/minified/jquery.sceditor.default.min.css",
rtl: false,
emoticonsEnabled: true,
emoticonsCompat: true,
/* emoticonsRoot: "",
emoticonsURL: "/smilies.forum?f=9&mode=smilies_frame&t=1383011440" */
});
text_area.sceditor("instance").toggleSourceMode();
text_area.sceditor("instance").focus();
jQuery("a.sceditor-button-source").addClass("hover");
/*jQuery.sceditor.ShowHideToolbarElements();*/
var container = $('.sceditor-container');
var ciframe = container.find('iframe');
var ctextarea = container.find('textarea');
ciframe.width(ciframe.width() - 9);
ctextarea.width(ctextarea.width() - 9);
jQuery('.sceditor-resize-cover').show();
} catch (e) {
if (typeof(console) != 'undefined') {
console.error(e);
}
}
jQuery.get("/post?p=" + post_ID + "&mode=editpost", function(data) {
sFE_subject = jQuery(data).find('input[name="subject"]').val();
var user_Msg = jQuery(data).find('#text_editor_textarea[name="message"]').val();
text_area.val(user_Msg);
text_area.sceditor('instance').val(user_Msg);
iFE_lt = jQuery(data).find('input[name="lt"]').val();
sFE_post = jQuery(data).find('input[name="post"]').val();
var oTarget = jQuery(data).find('input[name="auth[]"]');
iFE_auth1 = jQuery(oTarget[0]).val();
iFE_auth2 = jQuery(oTarget[1]).val();
}).done(function() {
jQuery('.sceditor-resize-cover').hide();
}).fail(function() {
oFE_msgID.html(sFE_oldMsg);
alert('Attention!\n\n An error occurred while requesting the edition of the post, wait 10 seconds and try editing again!');
});
jQuery('html,body').animate({
scrollTop: jQuery('#p' + post_ID).offset().top
}, 1200);
};
/***
* Fast cancel post!
* Function: fastEditCancel(post_ID);
*/
fastEditCancel = function(post_ID) {
oFE_msgID.html(sFE_oldMsg);
jQuery('html,body').animate({
scrollTop: jQuery('#p' + post_ID).offset().top
}, 400);
};
/***
* Fast edit post!
* Function: fastEditSave(post_ID);
*/
fastEditSave = function(post_ID) {
if (isNaN(post_ID) || (jQuery('#p' + post_ID).length == 0)) {
return false
}
var text_area = jQuery('#text_editor_textarea_' + post_ID);
var edit_reason = '';
text_area.sceditor("instance").toggleSourceMode();
var user_Msg = text_area.sceditor('instance').val();
var sHtml = text_area.sceditor('instance').getSourceEditorValue();
if (jQuery('#add_edit_' + post_ID).is(':checked')) {
edit_reason = jQuery('#post_edit_reason_' + post_ID).val();
}
oFE_msgID.html(sHtml);
/*
if (sHtml.indexOf('<code>') !== -1) {
var tagCode = oFE_msgID.children('code');
var sContent = tagCode.html();
tagCode.before('<div class="punbbtop">Código <button onclick="punbbExpand(this); return false;">expand</button><button style="display: none" onclick="punbbCollapse(this); return false;">collapse</button> <button onclick="punbbSelect(this); return false;">select</button> <button onclick="punbbPopup(this); return false;">popup</button> <button style="margin-right: 50px; float: right;" onclick="punbbAbout(this); return false;">?</button></div><pre class="highlight punbb_block">' + sContent + '</pre>');
tagCode.remove();
jQuery.getScript('http://balupton.github.io/jquery-syntaxhighlighter/scripts/jquery.syntaxhighlighter.min.js', function () {
jQuery.SyntaxHighlighter.init({
'wrapLines': false
})
})
}
*/
jQuery.post("/post", {
p: post_ID,
lt: iFE_lt,
auth: iFE_auth1,
auth: iFE_auth2,
mode: 'editpost',
subject: sFE_subject,
message: user_Msg,
edit_reason: edit_reason,
attach_sig: 1,
notify: 0,
post: sFE_post
}).done(function() {
/* */
}).fail(function() {
oFE_msgID.html(sFE_oldMsg);
alert('Attention!\n\n There was an error saving editing the post, wait 10 seconds and try editing again!');
});
jQuery('html,body').animate({
scrollTop: jQuery('#p' + post_ID).offset().top
}, 400);
}; طريقة وضع الكود سهلة فقط اضف الكود في اكواد الجافا سكريبت الكود حصري لمحور التطوير يمنع نقل الموضوع دون ذكر المصر | |
|
zezo-ahmed
عضو جديد


عدد المشاركات : 3
السمعة : 3
السٌّمعَة : 0
تاريخ التسجيل : 01/07/2016
 | |
احمد فلاح
عضو جديد


عدد المشاركات : 2
السمعة : 2
السٌّمعَة : 0
تاريخ التسجيل : 01/07/2016
 |  موضوع: رد: التعديل السريع للمساهمة بدون فتح صفحة جديدة موضوع: رد: التعديل السريع للمساهمة بدون فتح صفحة جديدة  الجمعة يوليو 01, 2016 10:45 am الجمعة يوليو 01, 2016 10:45 am | |
| | |
|
Admin
مؤسس الموقع


عدد المشاركات : 99
السمعة : 176
السٌّمعَة : 0
تاريخ التسجيل : 19/06/2016
الموقع : العراق - بغداد
 | |
alzagri
عضو مبتدئ


عدد المشاركات : 90
السمعة : 196
السٌّمعَة : 0
تاريخ التسجيل : 10/07/2016
 |  موضوع: رد: التعديل السريع للمساهمة بدون فتح صفحة جديدة موضوع: رد: التعديل السريع للمساهمة بدون فتح صفحة جديدة  الخميس يوليو 14, 2016 2:27 pm الخميس يوليو 14, 2016 2:27 pm | |
| | |
|
Admin
مؤسس الموقع


عدد المشاركات : 99
السمعة : 176
السٌّمعَة : 0
تاريخ التسجيل : 19/06/2016
الموقع : العراق - بغداد
 | |
nourhyatk
عضو جديد


عدد المشاركات : 10
السمعة : 10
السٌّمعَة : 0
تاريخ التسجيل : 16/07/2016
 |  موضوع: رد: التعديل السريع للمساهمة بدون فتح صفحة جديدة موضوع: رد: التعديل السريع للمساهمة بدون فتح صفحة جديدة  السبت يوليو 16, 2016 12:17 pm السبت يوليو 16, 2016 12:17 pm | |
| | |
|

