alzagri
عضو مبتدئ


عدد المشاركات : 90
السمعة : 196
السٌّمعَة : 0
تاريخ التسجيل : 10/07/2016
 |  موضوع: كيفية إضافة صندوق إعجاب صفحة الفيسبوك عائم - على طريقة PopUp موضوع: كيفية إضافة صندوق إعجاب صفحة الفيسبوك عائم - على طريقة PopUp  الخميس يوليو 14, 2016 7:52 am الخميس يوليو 14, 2016 7:52 am | |
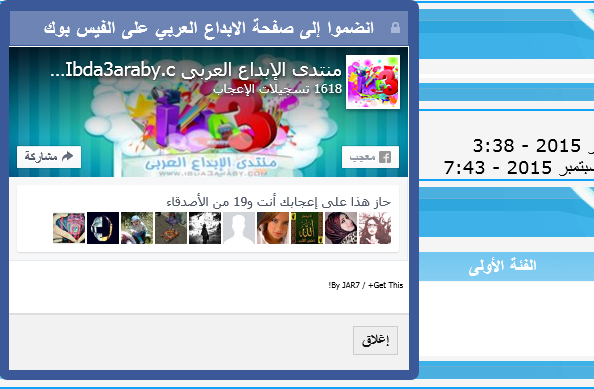
| كيفية إضافة صندوق إعجاب صفحة الفيسبوك عائم - على طريقة PopUp السلام عليكم ورحمة الله وبركاته اسعد الله اوقاتكم بكل خير طريقة وضع نافذة مستقله تقفل بزر × وهي عبارة عن اعجابات الفيس بوك صورة للنافذة  النافذة متحركة مع نزل او طلوع المتصفح او الموقع طريقة التركيب لوحة الادارة - مظهر المنتدى - التومبلايتات و القوالب - إدارة عامة - خيارات التومبلايتات و القوالب تفعيل - overall_header نبحث عن - الكود:
-
</head>
ونضيف فوقة مباشرتا الكود الاتي - الكود:
-
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js" type="text/javascript"></script>
ثم نذهب الى التشكيلات العامة ونضيف هالكود - الكود:
-
<style type="text/css">
#makingdifferentpopup{
position:absolute;
top:100px;
z-index:999;
display:none;
padding:0px;
right:600px;
border:10px solid #3B5998;
-webkit-border-radius:8px 8px 8px 8px;
-moz-border-radius:8px 8px 8px 8px;
border-radius:8px 8px 8px 8px;
width:400px;
height:360px;
overflow:hidden;
}
#makingdifferentpopup h1{
background:#6d84b4 url(http://1.bp.blogspot.com/-hfFF_iqgPoc/URO-pUhRY9I/AAAAAAAAClE/oquSyaOMmX0/s1600/%5Bwww.afkarpro.blogspot.com%5Dh1.png) 98% no-repeat;
border:1px solid #3b5998 !important;
color:#FFFFFF !important;
font-size:20px !important;
font-weight:700 !important;
padding:5px !important;
margin:0 !important;
font-family:'"lucida grande",tahoma,verdana,arial,sans-serif !important;overflow:hidden !important;
}
.htmlarea{
font-size:12px !important;
font-weight:normal !important;
height:265px !important;
padding:1px !important;
background:#fff !important;
border-bottom:2px solid #ddd;
overflow:hidden !important;
}
#mdfooter{
background:#F2F2F2 !important;
height:56px !important;
padding:10px 10px 10px 10px !important;
overflow:hidden !important;
}
#mdclose{
float:right;
background-color:#eee !important;
border:1px solid #ccc !important;
color:#111 !important;
font-weight:bold !important;
padding:5px 8px 5px 8px !important;
text-decoration:none !important;
display:inline-block !important;
font-family:'"lucida grande",tahoma,verdana,arial,sans-serif !important;
outline:none !important;
position:relative !important;
font-size:14px !important;
margin:1px !important;
}
#mdclose:active{
top:1px;
left:1px;
}
.htmlarea span{
bottom:80px;
font:8px "lucida grande",tahoma,verdana,arial,sans-serif;
position:absolute;
right:6px;
text-align:right;
z-index: 99999;
}
.htmlarea span a{
color: #000;
text-decoration:none;
}
.htmlarea span a:hover{
text-decoration:underline;
}
</style><script type="text/javascript">
jQuery(document).ready(function() {
function makingdifferent_ppopup() {
var mdwh = jQuery(window).height();
var mdpph = jQuery("#makingdifferentpopup").height();
var mdfromTop = jQuery(window).scrollTop()+50;
jQuery("#makingdifferentpopup").css({"top":mdfromTop});
}jQuery(window)
.scroll(makingdifferent_ppopup)
.resize(makingdifferent_ppopup)
//alert(jQuery.cookie('sreqshown'));
//var mdww = jQuery(window).width();
//var mdppw = jQuery("#makingdifferentpopup").width();
//var mdleftm = (mdww-mdppw)/2;
var mdleftm = 500;
//var mdwh = jQuery(window).height();
//var mdpph = jQuery("#makingdifferentpopup").height();
//var mdfromTop = (jQuery(window).scrollTop()+mdwh-mdpph) / 2;
jQuery("#makingdifferentpopup").animate({opacity: "1", left: "0" , left:
mdleftm}, 0).show();
jQuery("#mdclose").click(function() {
jQuery("#makingdifferentpopup").animate({opacity: "0", left: "-5000000"}, 1000).show(); });});
</script>
<div id="makingdifferentpopup">
<h1>
انضموا إلى صفحة محور التطوير على الفيس بوك
</h1>
<div class="htmlarea">
<iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Fibda3araby&width=400&colorscheme=light&show_faces=true&border_color=%23fff&stream=false&header=false&height=250" frameborder="0" scrolling="no" style="border: currentColor; border-image: none; width: 400px; height: 250px; overflow: hidden;" allowtransparency="true"> </iframe><span>By <a target="_blank">JAR7</a> / <a a="" this!<="" +get="" target="_blank"></a></span><a a="" this!<="" +get="" target="_blank"> </a>
</div><a a="" this!<="" +get="" target="_blank"> </a>
<div id="mdfooter">
<a a="" this!<="" +get="" target="_blank"> </a><a id="mdclose" onclick="return false;" href="#">إغلاق</a>
</div>
</div>
ابحث عن - الكود:
-
ibda3araby
وغيرة باسم حسابك ,, وغير العبارة الاتية كما تحب انضموا إلى صفحة محور التطوير على الفيس بوك انتهى الشرح موفقين يارب | |
|
Admin
مؤسس الموقع


عدد المشاركات : 99
السمعة : 176
السٌّمعَة : 0
تاريخ التسجيل : 19/06/2016
الموقع : العراق - بغداد
 |  موضوع: رد: كيفية إضافة صندوق إعجاب صفحة الفيسبوك عائم - على طريقة PopUp موضوع: رد: كيفية إضافة صندوق إعجاب صفحة الفيسبوك عائم - على طريقة PopUp  الخميس يوليو 14, 2016 12:33 pm الخميس يوليو 14, 2016 12:33 pm | |
| تسلم يالغالي
موضوع في قمة الابداع | |
|
alzagri
عضو مبتدئ


عدد المشاركات : 90
السمعة : 196
السٌّمعَة : 0
تاريخ التسجيل : 10/07/2016
 |  موضوع: رد: كيفية إضافة صندوق إعجاب صفحة الفيسبوك عائم - على طريقة PopUp موضوع: رد: كيفية إضافة صندوق إعجاب صفحة الفيسبوك عائم - على طريقة PopUp  الخميس يوليو 14, 2016 2:11 pm الخميس يوليو 14, 2016 2:11 pm | |
| العفو يا مديرنا
وحاضرين لكم
وان شاءالله مستمرين بالافضل لاجل الجميع | |
|
nourhyatk
عضو جديد


عدد المشاركات : 10
السمعة : 10
السٌّمعَة : 0
تاريخ التسجيل : 16/07/2016
 |  موضوع: رد: كيفية إضافة صندوق إعجاب صفحة الفيسبوك عائم - على طريقة PopUp موضوع: رد: كيفية إضافة صندوق إعجاب صفحة الفيسبوك عائم - على طريقة PopUp  السبت يوليو 16, 2016 12:21 pm السبت يوليو 16, 2016 12:21 pm | |
| موضوع مفيد جزاكم الله خيرا شكرا
| |
|

